Download Google Web Designer Svg Animation - 307+ File for DIY T-shirt, Mug, Decoration and more Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://the-vector-design.blogspot.com/2021/06/google-web-designer-svg-animation-307.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Google Web Designer Svg Animation - 307+ File for DIY T-shirt, Mug, Decoration and more File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
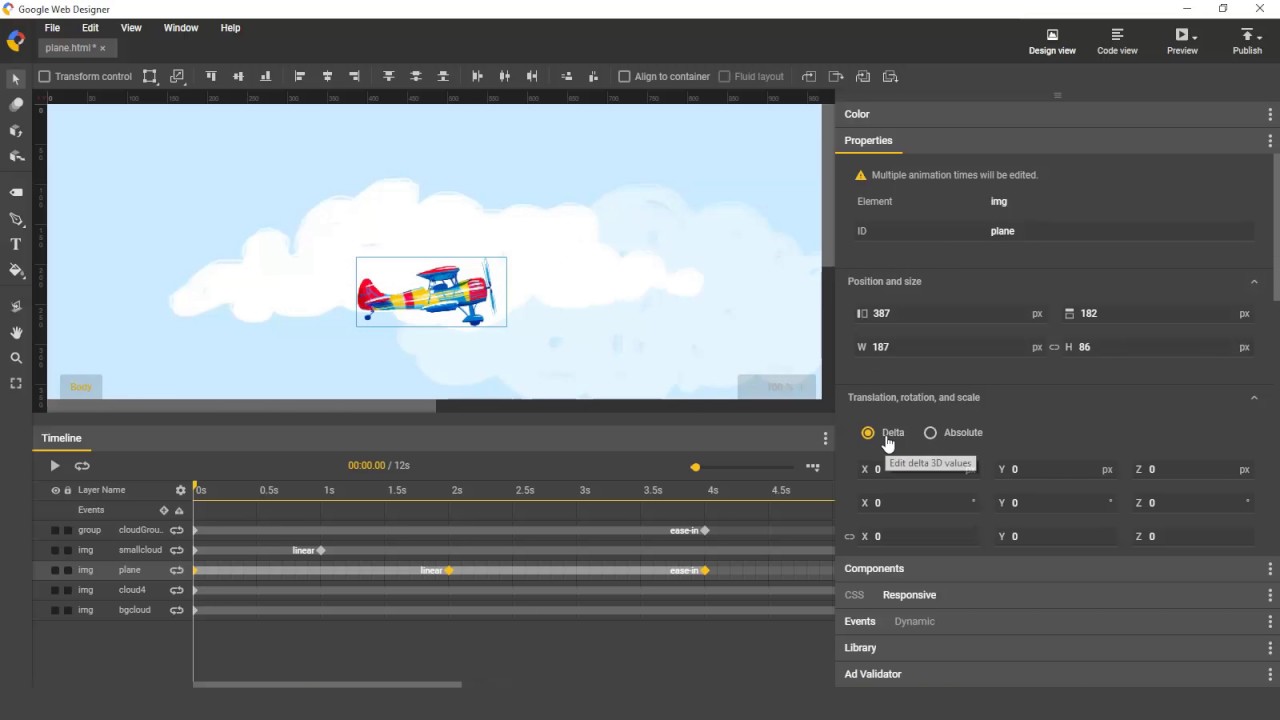
Here is Google Web Designer Svg Animation - 307+ File for DIY T-shirt, Mug, Decoration and more Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Here we will show a trick so that we will be able to move in. Adjust keyframes and spans on the timeline.
Adjust keyframes and spans on the timeline. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Svg images can be created this might be a reason that google web designer does not support in line svg completely. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Here we will show a trick so that we will be able to move in. Adjust keyframes and spans on the timeline. If you want the element to stay unchanged for a. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
Download List of Google Web Designer Svg Animation - 307+ File for DIY T-shirt, Mug, Decoration and more - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.

Web Animation In The Post Flash Era Toptal from bs-uploads.toptal.io
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Google Web Designer Svg Animation - 307+ File for DIY T-shirt, Mug, Decoration and more - Popular File Templates on SVG, PNG, EPS, DXF File Google web designer is closer to an animation or video application. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Design & animate svg illustrations for web design. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Google web designer gives you the power to create beautiful, engaging html5 content. Currently, we know that svg and css animation is possible only through code but here we have tried to break the barrier to know html5 or css and it is all possible through google web designer. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. You create an object such as a title or graphic then define keyframes which determine how it's transformed in two or three dimensions using an easing functions. Google web designer svg animation.
Google Web Designer Svg Animation - 307+ File for DIY T-shirt, Mug, Decoration and more SVG, PNG, EPS, DXF File
Download Google Web Designer Svg Animation - 307+ File for DIY T-shirt, Mug, Decoration and more Here we will show a trick so that we will be able to move in. Have you been using google web designer to create banner ads?
Svg images can be created this might be a reason that google web designer does not support in line svg completely. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Here we will show a trick so that we will be able to move in. Adjust keyframes and spans on the timeline. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
Design & animate svg illustrations for web design. SVG Cut Files
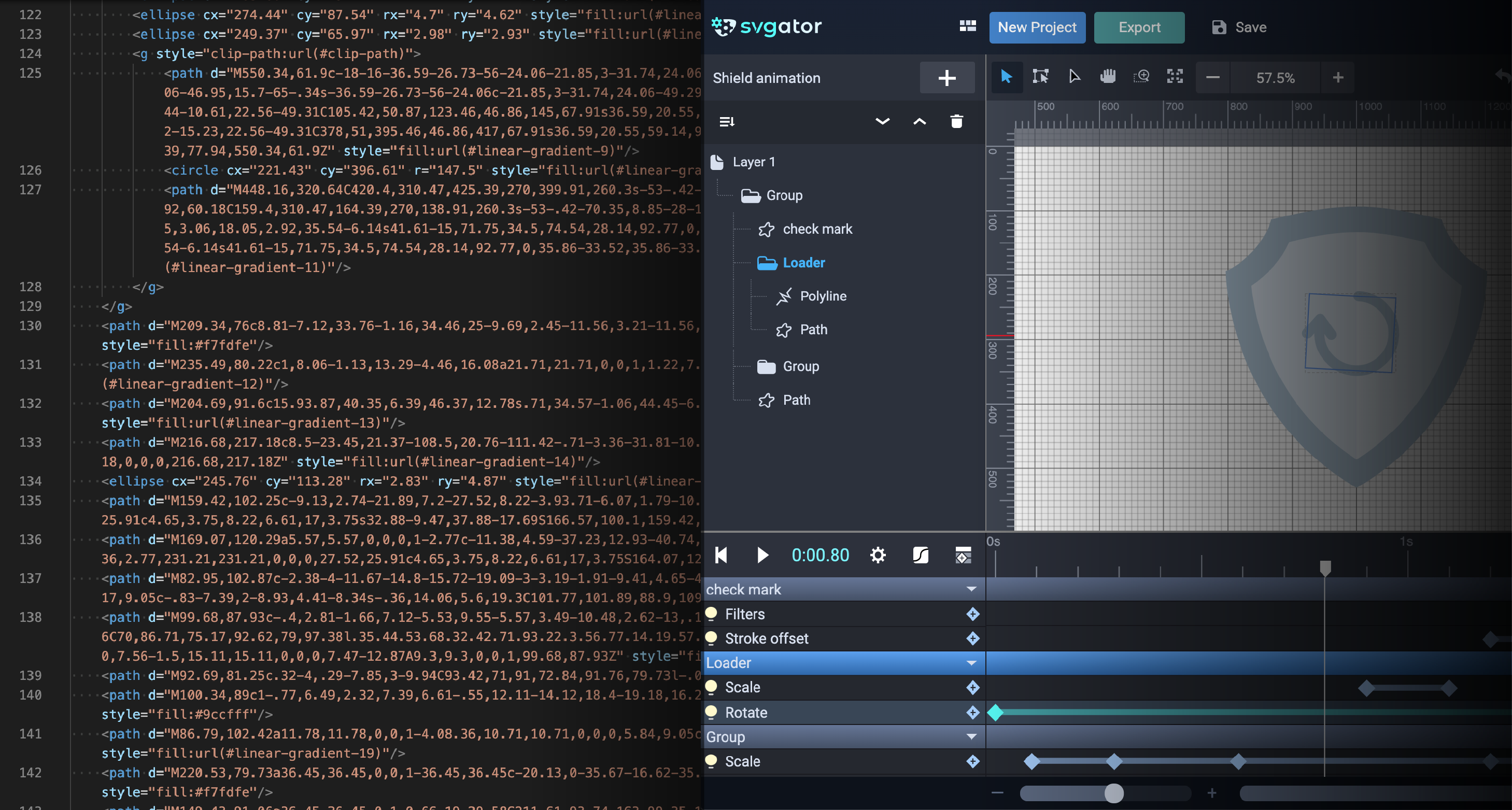
Svg Css Loader Animation Without Code With Google Web Designer Niraj Kumar Skillshare for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Here we will show a trick so that we will be able to move in. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Google Web Designer A Creative Web Developer Tool For Web Designers Script Eden for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you want the element to stay unchanged for a. Adjust keyframes and spans on the timeline. Here we will show a trick so that we will be able to move in.
Google Swiffy Alternatives The Google Cemetery for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. If you want the element to stay unchanged for a. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
Google Web Designer Gwd Tips And Tricks Design Sync for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be created this might be a reason that google web designer does not support in line svg completely. Adjust keyframes and spans on the timeline. Here we will show a trick so that we will be able to move in.
Svg Css Loader Animation Without Code With Google Web Designer Niraj Kumar Skillshare for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here we will show a trick so that we will be able to move in. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Google Web Designer Reviews 2021 Details Pricing Features G2 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. If you want the element to stay unchanged for a. Adjust keyframes and spans on the timeline.
J3l77vb3eye4sm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you want the element to stay unchanged for a. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Svg Tutorials You Need As A Web Designer for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Adjust keyframes and spans on the timeline.
Svg Css Loader Animation Without Code With Google Web Designer Niraj Kumar Skillshare for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Here we will show a trick so that we will be able to move in. If you want the element to stay unchanged for a.
Google Web Designer And Greensock By Alex Cleary Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. If you want the element to stay unchanged for a. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Web Animation In The Post Flash Era Toptal for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Adjust keyframes and spans on the timeline. If you want the element to stay unchanged for a. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
Multipurpose Animated Amp Html Banner Ad Templates With Metallic Shine Effect Gwd Amp By Y N for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. If you want the element to stay unchanged for a.
Best Way To Change Your Asset Names In Google Web Designer Gwd Design Sync for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. If you want the element to stay unchanged for a. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
Google Web Designer Googlewdesigner Twitter for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. If you want the element to stay unchanged for a.
Google Web Designer Home for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Adjust keyframes and spans on the timeline.
Google Confidential Proprietary Best Practices For Reducing Html5 File Size Q Ppt Download for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be created this might be a reason that google web designer does not support in line svg completely. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
Google Web Designer Vs Dreamweaver Which Software Is Better for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. If you want the element to stay unchanged for a. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
1 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Adjust keyframes and spans on the timeline. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
Google Web Designer Vs Adobe Animate for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Adjust keyframes and spans on the timeline. Here we will show a trick so that we will be able to move in. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
Google Web Designer Blog 2016 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. If you want the element to stay unchanged for a. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Create Animations In Advanced Mode Google Web Designer Help for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Adjust keyframes and spans on the timeline. Svg images can be created this might be a reason that google web designer does not support in line svg completely. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
Download Using svg for animations but getting lost in javascript. Free SVG Cut Files
Why It S Time To Focus On Svg Animations The Story Of Svgator By Csenge Miklos Ux Planet for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Adjust keyframes and spans on the timeline. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Here we will show a trick so that we will be able to move in. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element.
Svg images can be created this might be a reason that google web designer does not support in line svg completely. Adjust keyframes and spans on the timeline.
How To Create Html5 Banner Ads In 2021 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Adjust keyframes and spans on the timeline. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Here we will show a trick so that we will be able to move in.
Svg images can be created this might be a reason that google web designer does not support in line svg completely. Adjust keyframes and spans on the timeline.
Google Web Designer Gwd Tips And Tricks Design Sync for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Adjust keyframes and spans on the timeline. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Google Swiffy Alternatives The Google Cemetery for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Adjust keyframes and spans on the timeline. Here we will show a trick so that we will be able to move in.
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
1 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Adjust keyframes and spans on the timeline. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Here we will show a trick so that we will be able to move in.
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Adjust keyframes and spans on the timeline.
Google Web Designer Reviews 2021 Details Pricing Features G2 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be created this might be a reason that google web designer does not support in line svg completely. Here we will show a trick so that we will be able to move in. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Adjust keyframes and spans on the timeline. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Top 17 Free Svg Tools For Graphic Web Designers Colorlib for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Adjust keyframes and spans on the timeline. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Adjust keyframes and spans on the timeline. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
Seo Genius Digital Agency Animated Html5 Banner Ad Templates Gwd Google Banner Ads Banner Ads Google Banner for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Adjust keyframes and spans on the timeline. Here we will show a trick so that we will be able to move in. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
Adjust keyframes and spans on the timeline. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
Google Web Designer Reviews 2021 Details Pricing Features G2 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be created this might be a reason that google web designer does not support in line svg completely. Adjust keyframes and spans on the timeline. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Here we will show a trick so that we will be able to move in.
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
Svg Css Loader Animation Without Code With Google Web Designer Niraj Kumar Skillshare for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Here we will show a trick so that we will be able to move in. Adjust keyframes and spans on the timeline. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
Svg images can be created this might be a reason that google web designer does not support in line svg completely. Adjust keyframes and spans on the timeline.
Quick Mode Animation Google Web Designer Help for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Adjust keyframes and spans on the timeline. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Svg images can be created this might be a reason that google web designer does not support in line svg completely. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Adjust keyframes and spans on the timeline.
Seo Genius Digital Agency Animated Html5 Banner Ad Templates Gwd Google Banner Ads Banner Ads Google Banner for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Here we will show a trick so that we will be able to move in. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
Svg images can be created this might be a reason that google web designer does not support in line svg completely. Adjust keyframes and spans on the timeline.
Web Designer 275 Sampler By Future Plc Issuu for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Adjust keyframes and spans on the timeline. Here we will show a trick so that we will be able to move in. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
Svg images can be created this might be a reason that google web designer does not support in line svg completely. Adjust keyframes and spans on the timeline.
5 Tricks With Google Web Designer Webprogramo for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be created this might be a reason that google web designer does not support in line svg completely. Adjust keyframes and spans on the timeline. Here we will show a trick so that we will be able to move in. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
Adjust keyframes and spans on the timeline. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
22 Html5 Ad Templates You Can Use For Google Ads for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be created this might be a reason that google web designer does not support in line svg completely. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Adjust keyframes and spans on the timeline. Here we will show a trick so that we will be able to move in.
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Top 17 Free Svg Tools For Graphic Web Designers Colorlib for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be created this might be a reason that google web designer does not support in line svg completely. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Adjust keyframes and spans on the timeline.
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Top 24 Examples Of Svg Animations For Web Designers And Developers 2020 Colorlib for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Here we will show a trick so that we will be able to move in. Adjust keyframes and spans on the timeline. Svg images can be created this might be a reason that google web designer does not support in line svg completely. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Adjust keyframes and spans on the timeline.
Motion Paths Overview Google Web Designer Youtube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here we will show a trick so that we will be able to move in. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
10 Beautiful Animated Css Svg Landscape Designs Css3 Svg Animation Landscape Landscape Design Design Website Template Design for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Here we will show a trick so that we will be able to move in. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Adjust keyframes and spans on the timeline. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Google Web Designer 11 0 2 0415 Build 8 2 0 0 Filecr for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be created this might be a reason that google web designer does not support in line svg completely. Adjust keyframes and spans on the timeline. Here we will show a trick so that we will be able to move in. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Svg images can be created this might be a reason that google web designer does not support in line svg completely.

